Youtube video
This page explains how to use afterglow to play a video hosted on Youtube.
All parameters on this page are optional
For a working player, you don't need more than the four mandatory parameters. All parameters on this page are optional, that means you don't have to use them.
Playing Youtube videos is quite easy with afterglow. Instead of adding regular sources to your <video> element, just provide this player parameter:
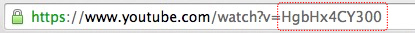
data-youtube-id="XXXXXXXX"
When passing this parameter to the <video> element, afterglow will play the Youtube video which is associated with the id you provide. To get the id of a Youtube video, watch out for its url, you will find the id there.

If omitted, the player will look out for other sources to play.
You can see an example of a Youtube player here.
Updated less than a minute ago
